Customers are highly likely to do a Google search when they are looking for moving companies. When they do this, they will contact the first few results they get and make their comparisons. If your site is not among these, then you will be missing out on sales opportunities. This is what SEO is all about.
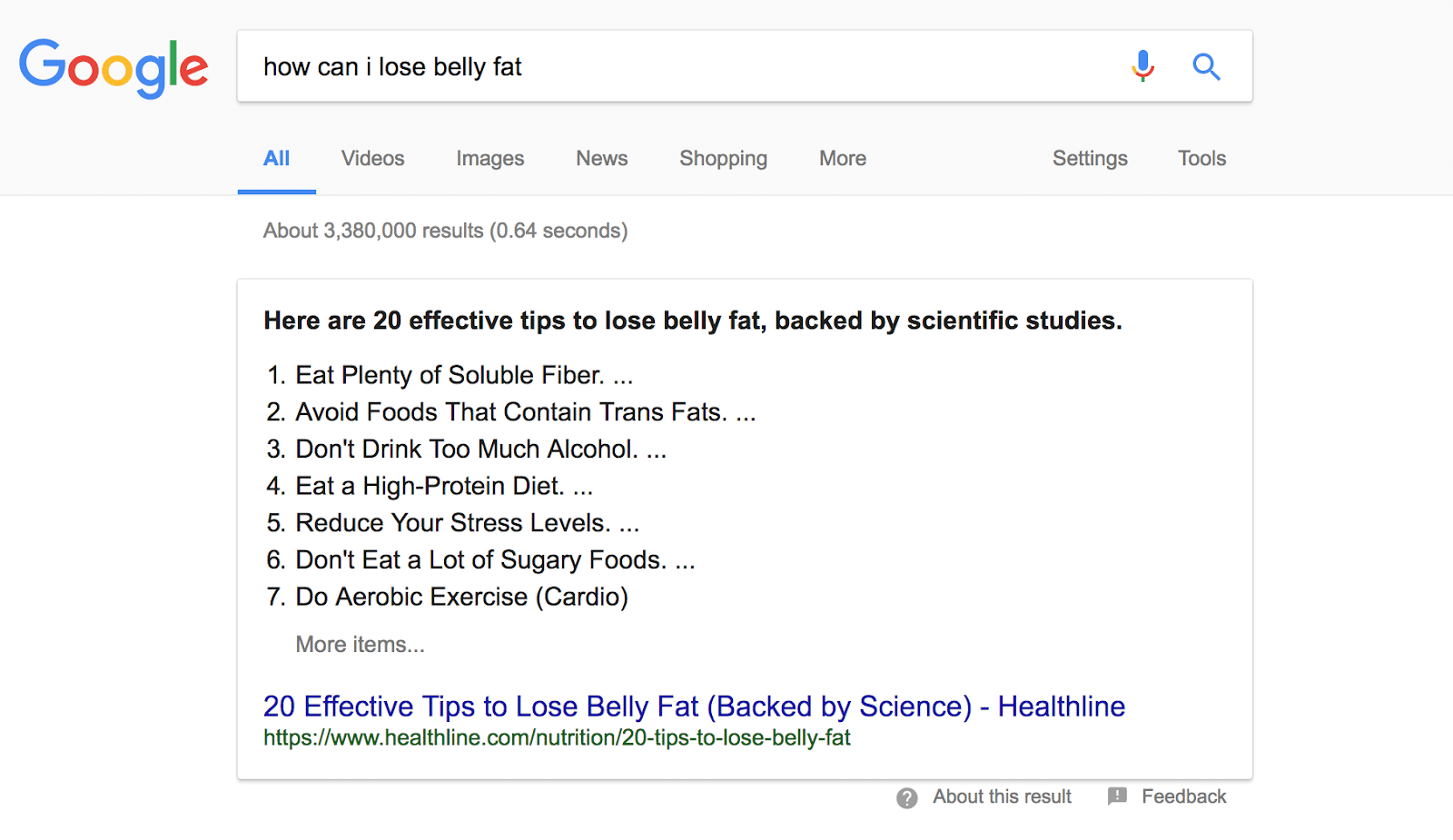
These Google organic CTR averages show that the first website on Google has a click-through rate of 30.54% on Desktop and 23.59% on mobile. This reduced to only 1.13% on Desktop and 0.99% on mobile at position 10.
Let’s look at ways to improve your website’s ranking on Google and get your SEO right.
Research the competition
There are several aspects of your competition that you can research – their interviews with online and mainstream media, annual reports made by an annual repost template, their promotional materials, and most importantly their FAQ page. These could give you insights that can you can leverage and can help you set up your SEO game plan.
Let’s pause for a moment and think about the FAQ. Why would you want to look at your competition’s FAQ? It will give you insights into their business model, customer relationship management, sales process, and their competitive edge. You will then compare these with your own and see the aspects that you can improve on.
You can use competitor analysis tools to see competitor pages and keywords that rank higher than yours like SEMrush, spyFu, and Alexa.
Be sure to review page titles and meta descriptions
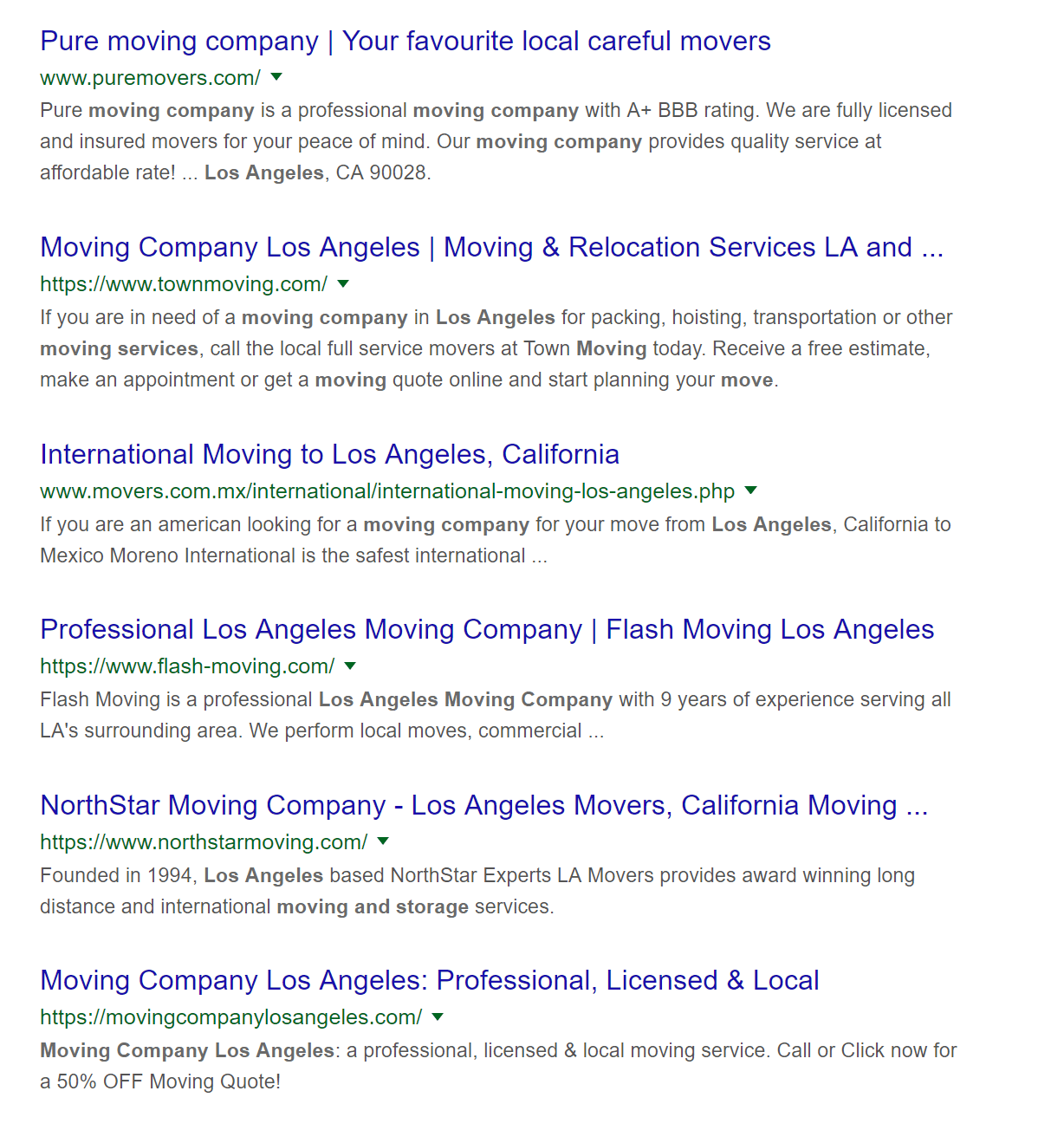
These are the two aspects of your website that your potential customers will interact with first. Here is an example of titles and meta descriptions that a user gets after keying in “moving company Los Angeles”:
Let’s get into page titles and meta descriptions a little deeper:
Page titles
The page title is what internet users see on search engine result pages when they key in your brand’s name or related search terms. The page title determines whether a user clicks on your web page or not. If your moving company is based in Toronto, and when a user keys in “moving companies in Toronto”, a site with a page title like “Royal Movers Ontario” will be irrelevant for that user, and they will not click on it.
How to effectively use page titles
- Keep your characters to a maximum of 55 on the web version of your site. Google will truncate your page title’s characters if they go beyond 55.
- Factor in your brand name. Sometimes, Google may place it after the pipe ( “|”) next to your page’s description. Replace the pipe with a dash (“-”). This reduces Google’s chances of adding your brand name to your page title. Alternatively, if your brand name has 10 characters, subtract them from the 55. Including your brand name in the page title will reduce your click-through rates as it will get the actual description truncated. You have 80 characters to play with on mobile, though.
- Add the main keyword to your page’s title.
Meta descriptions
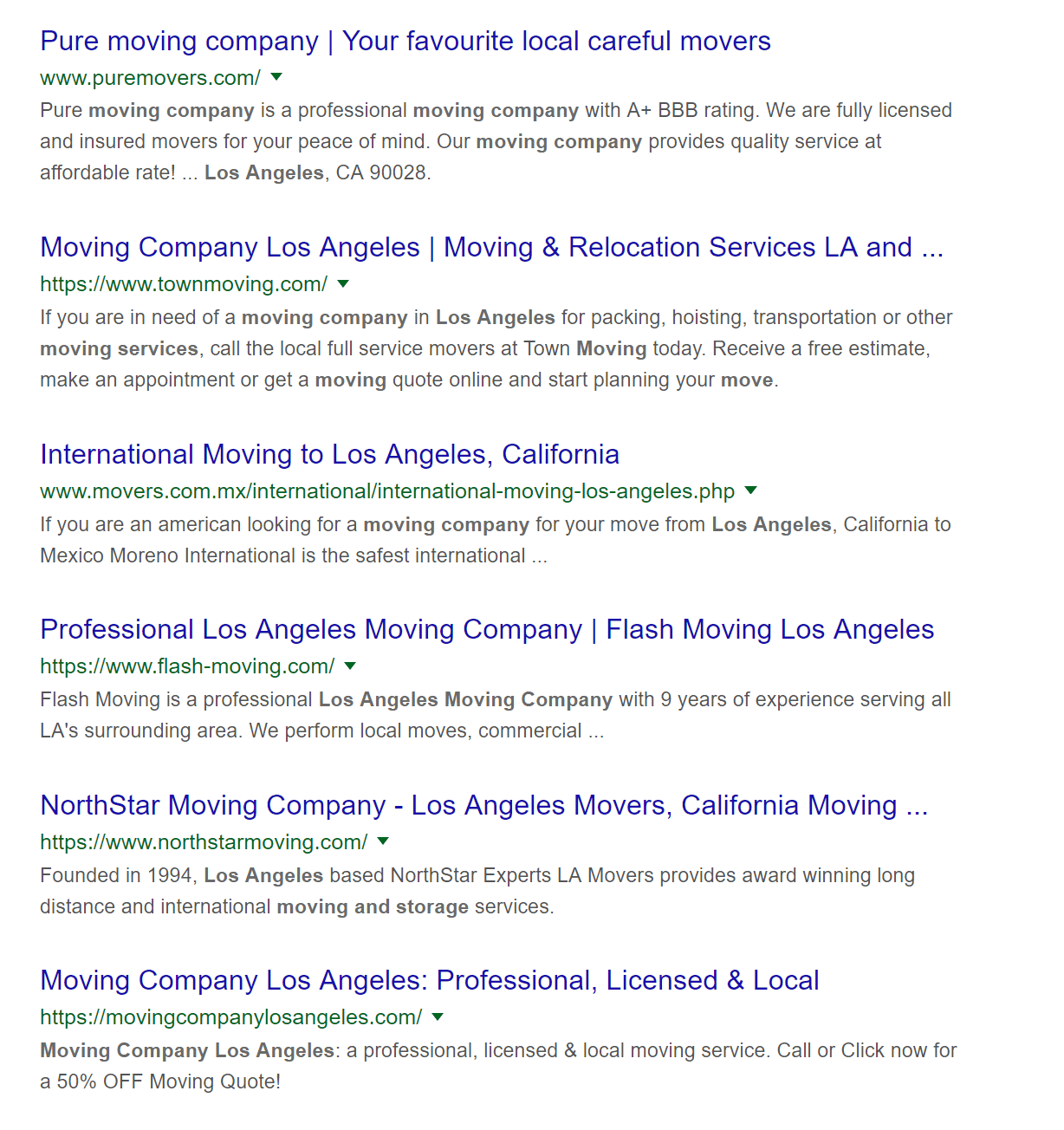
An SEO meta description is a summary of your web page’s content. It is displayed as part of results in search engine result pages. The meta description is what will determine whether users get to actually click on your site or not. It is your brand’s first impression, and you do not want to mess it up. It is one of the distinguishing factors that will make a potential customer choose your moving company over the competition. Better still, Google uses it to determine your site’s relevance in search engine results.
See the image below.
How do you make meta descriptions work for your SEO?
Your meta description needs to be highly relevant, in that it needs to actually summarize what your webpage is about. Here are more ways to use this tool to your brand’s advantage:
- Stay within 150 characters on your site’s web version. This way, the end of your description will not be cut off. It is important to note that Google does not actually count the characters in the meta description. It measures the meta tag’s pixel length. Either way, it is safer to stay within the 150 character range as if the meta description is longer, it is replaced by an ellipsis (…).
- Make the description even shorter for mobile – a maximum of 120 characters. It is, however, possible to have it at 200 characters, or even add photos in your description. Sometimes, Google will vary how it displays meta descriptions. Depending on your business, you may want to stay on the safer side.
- Break down your description into several short sentences. It is better than having it as one long sentence.
- Precisely summarize your web page’s topic. This way, the user knows exactly what to expect.
- Every page needs to have a unique meta description, as each page contains different content from the other.
- Include a call to action geared towards the user clicking on your brand’s result on search engine pages.
- Use the web page’s main keyword. Do not however keyword stuff. The sole purpose of using the main keyword is for Google to highlight it in the snippet on search results.
- Non-alphanumeric characters – for example, hearts and hooks, can be inserted, again for the purpose of standing out and audience relatability. Do not use these excessively. The last thing that you need is to turn the users that you are working to attract off. Use these only if your moving company’s message has a fun feel to it.
Did you know that Google can automatically create a meta description for you if you leave it out? You, however, do not want the noble job of crafting your own brand’s message to be left to Google.
List your business on Google
We had mentioned that one of the ways to leverage UGC is via Google reviews. You can only get Google reviews if your business is listed on ‘Google My Business’. All you need to do is add your business’ address, location, and contact information, operation hours, images and links to your content. People can also leave reviews.
This listing takes advantage of local results where people search for information based on their location. Someone looking for a move might search for ‘movers in Oklahoma’. If your Google listing shows that you are located in Oklahoma, then you have higher chances of showing among the top results.
Have a great website design
Your website design should be attractive, and a reflection of your brand in terms of the brand colors, and logo. The theme should also be consistent across the pages. The users should be able to easily navigate through your site. Most importantly, your site needs to load within 3 seconds, otherwise, you risk losing your customers to your competitors. Optimize your images to ensure that your site loads fast. Let’s further explore website design:
Provide easy navigation
You need to ensure that your site’s navigation is simple and intuitive. Most importantly, you need to guide your customers by telling them what to do at several stages on your site. A great way to understand site navigation is to apply Hick’s law – the time a person takes to make decisions is determined by and is directly proportional to the number of options available.
If your customer has too many options to choose from, they are highly likely to abandon your site, as they will take a longer time to make decisions. Call to action buttons are necessary, as they make it easy for your customers to make decisions. They also make navigation easy and intuitive.
Use the rule of thirds
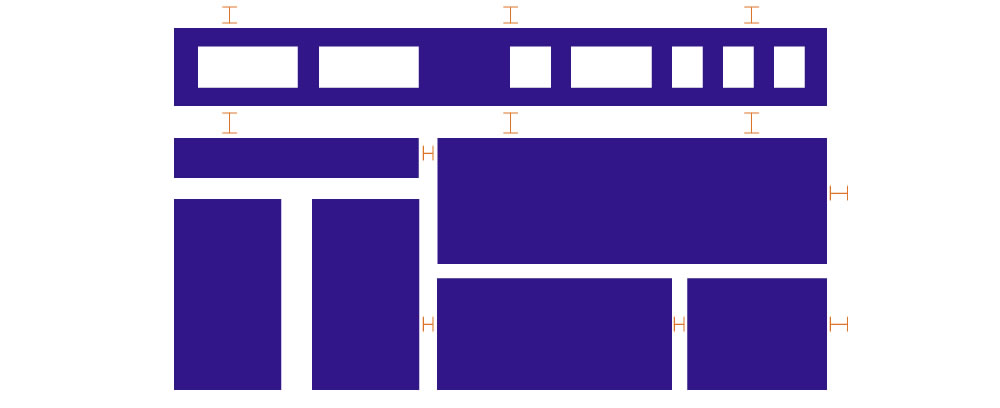
This is a concept used in photography and has been adopted in web design. This is where a site is ‘divided’ into three parts horizontally and three times vertically. This results in a grid with 9 squares. Users’ eyes scan the 4 mid-intersections of the grid. See image. What does this mean for your site? That you need to place your most important content at these 4 intersections. This way, users actually take the time to focus on it. This is where your call to action should be.
Play with color and contrast
It is imperative that you understand the basics about color when choosing the colors to use on your site. Why would such a seemingly minute task be necessary? Well, the colors that you choose for your site determine how the customers view and perceive your brand. The color that you choose will invoke certain emotions in your customers. Red would bring to the fore passion, importance, and aggression, while orange would invoke a feeling of playfulness, energy and affordability. You can read more about color and branding here.
Of importance when it comes to color is contrast. It helps to highlight and emphasize certain areas of your site that users need to pay attention to. The color wheel comes in handy here. It shows the relationships that exist between colors, and the color combinations that would work together without clashing.
Color schemes on the color wheel:
As you know there are a variety of schemes you can try…
Monochromatic
This is one color but with different shades resulting in a full-color palette.
Complementary
Colors opposite each other on the color wheel. This is a great way to create contrast.
Triadic
Evenly spaced colors on the color wheel. This scheme is great for contrast too. The users will be able to easily see the call to action buttons for example.
Analogous
Colors that are next to each other on the color wheel. Here, unlike when using the monochromatic scheme, there is a larger color range. The contrast created here is relatively low.
What are the other areas that you need to highlight using contrast?
- Your logo – you could make it stand out by using a different color (that does not clash) or by making it three dimensional.
- Your value proposition – this can also be made to stand out by using a different color or even typography (different font type and size).
Maximize negative space
Negative space refers to the unused space on your site, usually white space. If your website has a background color, the unused space will not be white. It can also be defined as anything that does not draw the attention of your users on the site.
White space can be classified into macro and macro. Micro is the space between the small elements on your sites – words, letters, and lines. Macro is the space between the large elements on your site.
What are the benefits of using negative space?
- It allows users to understand the information on the site
- It makes the content readable, digestible and legible.
- It helps users spend more time on the site
- It also helps to draw the user to the most important elements on the webpage, for example, your call to action
How to effectively use white space
Here is an illustration of how to effectively use white space:
- Ensure that the space between elements is equal.
- The space between the micro-elements should be one-third of the space that is between macro elements.
- Apply the law of proximity. This is a concept developed by gestalt psychologists. The human eye tends to see objects with close proximity as similar. If you are looking to apply this principle, add negative space in between similar objects in close proximity
Leave a trail of breadcrumbs
Breadcrumbs make it easier for users to navigate a website that has many pages. They give users a path that they can use to ‘trace back their steps’. This way, users can go back to a specific location on your site without going back to the menu.
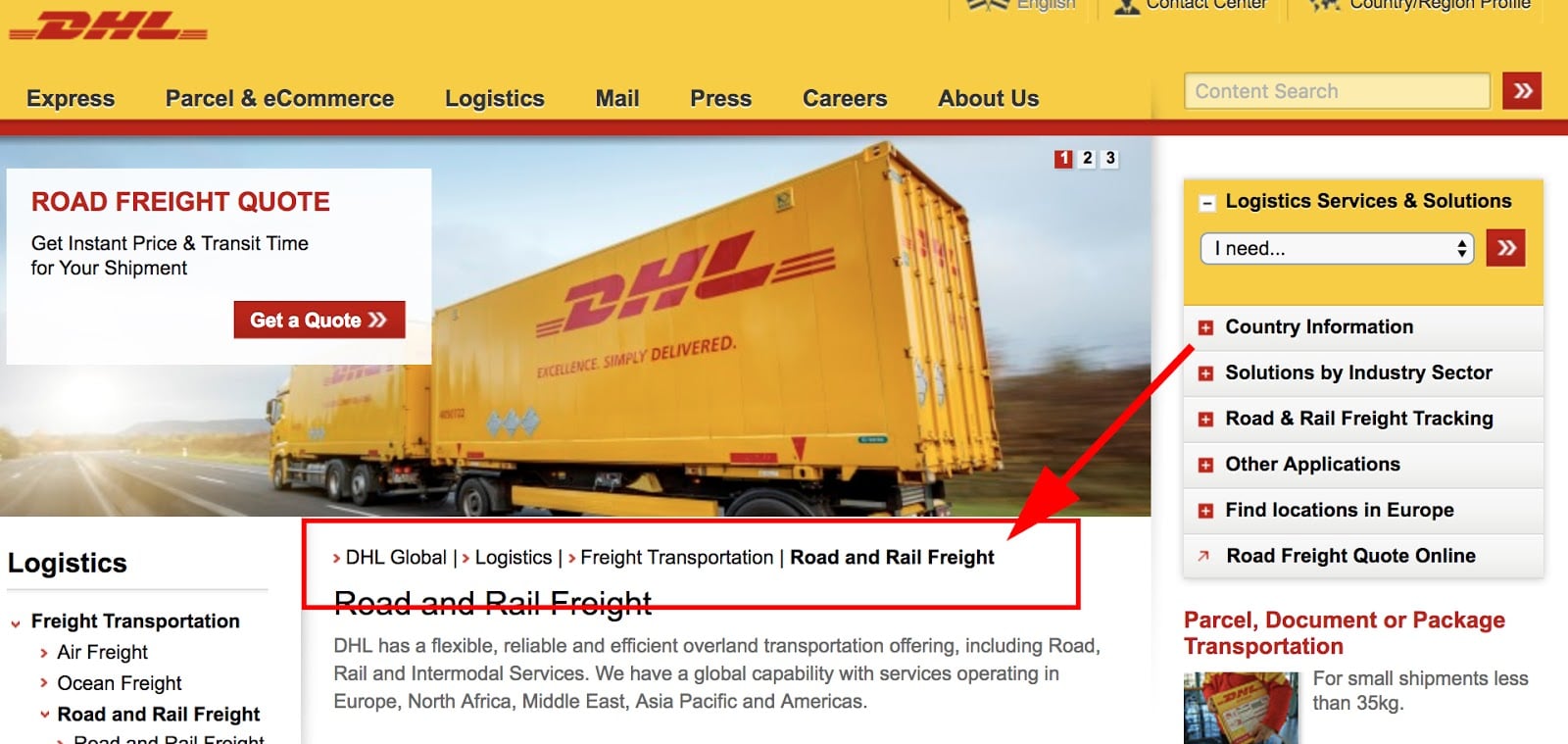
An example here would be a movers’ website with an about page. The about page then contains the company profile, previous projects, the moving process, and even after sales. As you can see, such a page will be multi-layered. When users try to go back to the home page, they may literally have to close the tabs and enter your business’ name again. With breadcrumbs, navigation would be way easy. Here is DHLs breadcrumb:
Breadcrumbs will make navigation easier, which means that users will spend more time on your site, and the bounce rate will be much lower. All these are positive signs for Google and will see your site ranking higher.
How to effectively use breadcrumbs
- Do not make your breadcrumbs so many, so that it looks like it’s the main navigation bar.
- Include the complete navigational path, even if the user does not begin at the home. page. This way, you give the users an opportunity to explore other parts of the site.
- Your breadcrumbs should flow from left to right. The user’s current page should be the nearest one to the right.
- Your page titles need to be the same as the breadcrumb titles. You may want to use different colors for links and non-links. (Remember the previous section on contrast).
- Keep text to the minimum, to keep the breadcrumbs neat and uncluttered.
- Learn the breadcrumb type that will work for you – location, attribute, or path-based.
Create a clear landing page(s)
Your landing page is where your users will literally ‘land’ first when they come to your site. It needs to be catchy and communicate the brand’s message within a short period of time.
Factors to consider when creating a landing page
- A great headline and secondary headline. The headlines need to be compelling so that visitors can get interested in learning more about the brand.
- Avoid grammatical errors.
- Include an overview of your services and value propositions.
- Use trust indicators – testimonials, reviews, media coverage, BBB accreditation, an SSL certificate, and case studies.
- Include an introduction video.
- Use a strong call to action – see it in terms of “What should the visitor do next after landing on your site?’
- Include a summary of your company.
- Use contrast to make important elements stand out – buttons, and call to actions.
- Use few links here. You do not want your users distracted as soon as they land on your site. You can use several links on your homepage, but remember not to overuse them.
- Keep the most important elements above the fold (where users can see them without having to scroll).
- Keep optimizing your landing page, and updating the elements to see which ones work better.
Create a responsive design and mobile sites
It may be necessary to differentiate between your mobile site and desktop site. The former is the same as your desktop version, only that it is specifically designed for smaller screens with touch screen interfaces. There are subtle differences between mobile and desktop versions, for example, lesser elements on the mobile version, in order not to affect loading times, or even larger buttons on smaller screens to cater for the fact that the user will use their fingers to tap on the elements.
On the other hand, responsive design is where a website is designed in a way that it adapts to the screen size being used, including mobile.
An interesting question here might be the difference between a mobile site and a mobile application. The latter is downloaded and installed from the Google PlayStore or App Store, while the mobile site is accessible from a browser.
Should you use responsive design, a mobile site, or a mobile app?
This should entirely be decided by your goals, your users and the experience you want your customers to have. If your brand has a moving game that allows users to visualize the end result after moving, then the app is the way to go. If you have customers who use different devices to access your site, for instance, smartphones and tablets, then responsive is the way to go. If your users access your site from their smartphones, then go for mobile design. The important thing is to ensure that the options chosen are based on your goals and objectives, and are within your budget.
Think of page speed
While over 50% of web traffic comes from mobile, a study by Google showed that conversion rates were still lower on mobile. This was attributed to the fact that mobile pages had too many elements (images, titles, and text). Above the fold content (that which a user sees without scrolling) took 5 seconds to load, and 7 seconds to fully load all the visual content on the site. As page load time increases, the probability of a user leaving the site increases by 123%. Worse still, as the images used on the site increased, the conversion rate decreased by 95%.
What do all these stats mean? That you need to go slow on the images, especially on mobile. Better still, you need to optimize your images in order not to affect page loading speed.
Testing page speed
There are tools that you can use to optimize your website page speed. Tools like Pingdom and GTmetrix Performance Report will help you see how fast your site loads. You can also use the Inspect Element on Chrome Dev Tools or the Site Speed Page Timings on Google Analytics.
After using any of these tools, you need to know the cause of the slow site speed, if that is the result that you get. Tools that you can use include the PageSpeed Insights Tool by Google, PageSpeed Insights Chrome Extension, and Site Speed Suggestions on Google Analytics.
Image size
If the image size is an issue, you can resize your site’s images and upload them again. But if your site has too many images, you can use tools like Icons8 Smart Upscaler and Shrink Pictures, which allows for bulk resizing of images. Let’s explore image size more:
Image compression
Compression means that the image file is minimized in bytes, without affecting the quality of the image. Bulk compression tools that you can use include Compressor.io, Kraken.io, ImageOptimizer, TinyPNG, and Imagify.io. You can also achieve this using the PageSpeed Insights tool on Google Chrome extensions.
Lazy load images
A final tactic that you can use here is using the lazy load images approach, where the images only load when the user needs to see them. This is achieved via Javascript where the loading is based on an event, for instance, mouse hovers, or when the user scrolls down the page. Plugins can also achieve this.
Site optimization
You can also learn how to use Cloudflare CDN and the W3 Total Cache plugin that will go a long way in optimizing your site.
Image choice
Include images with a human face. These images are more likely to trigger emotion, allowing people to connect and engage with your brand. You could have images with negative space on one side, where you can add a call to action as in this webpage:
Such images communicate effectively, and you do not need to write too much text and descriptions. You can include your movers’ team ‘in action’ as they actually serve your clients. This will help in building customer trust and brand credibility. It also gives the customers a sense of the people they are dealing with.
Monitor your visitors’ site navigation
You need to know how visitors are navigating your site in order to identify any issues, for example, bottlenecks, bugs, and broken links. If you notice that they are dropping off at a particular point, for example, then you can try to identify the cause. You also get to identify the most visited pages, clicked buttons, most clicked menu items, and mouse hovers.
You can record your visitors using tools like CrazyEgg, Hotjar and Google Analytics. Such data will make it easier to optimize your site.
Do keyword research and on-page SEO
You need to not only choose the correct keywords for your moving company, but you need to rank for them on search engine results. After you have the right keywords, it is now time to put them into use. In comes on-page SEO.
On-page SEO is optimizing individual pages, resulting in a higher rank in search engine results. It also allows your brand to get more relevant traffic – potential customers looking to use your moving service. Let’s look at these two concepts further in this section.
Keyword research
We had briefly looked at keyword research when discussing lead generation. In this section, we look at how we can use it for effective SEO.
How do you effectively use keyword research?
- Make use of Google Keyword Planner. This tool is only accessible if you create a Google Ads account. You do not need to run ads though. This tool is great as it gives you more data on the keywords that you are looking to use, for instance, search volume. There are also related keyword suggestions.
- Study patterns among keywords – we had looked at two types of keywords – buying intent and research intent. Once you have your list of keywords, you want to further analyze the keywords to identify trends among them. If you notice for example that in your geographical location, buyer intent keywords rank highest on Google Ads Search Network, and have a high search volume, you need to create content on your site that addresses a user whose intent is to move. Let’s look at an example here:
- If a keyword like “moving companies quotes” has a search volume of 7,645 and has 4 ads on top of Google’s search results, and 2 more at the bottom, this tells you that users in your location intend to move in the near future, and are looking at pricing. You should definitely include content around pricing on your site, and better still why your pricing package is unbeatable.
- Use keyword modifiers – one thing that you do not want to do is stuff keywords on your site or your brand’s content. Modifiers like professional, cheap, available, friendly, fast, affordable and reputable are a great way to do this.
- Go for keywords with lower search volumes, especially if they are long-tail (are made up of longer phrases) for example, “tips for moving out of state”. This way, it becomes easier to rank higher than the competition.
- Optimize your landing pages with buying intent keywords and your FAQ and about pages with research intent keywords.
- You need to use geo-targeting when doing your keyword research. Include your location in your keywords, depending on the area or areas that you serve.
On-page SEO
When we talk about on-page SEO, we refer to the sections of a page’s source code (both HTML and content) that can be optimized.
How to effectively use on-page SEO
- Make your URLs readable for both humans and search engines. Your URL needs to give your users an idea of what to expect in the content. An example here would be a URL like https://moversdev.com/category/movers-seo/. One can easily tell that the site will be something that can help movers, just from ‘moversdev’. Short URLs are also more readable.
- Optimize your first paragraph to appear in featured snippets. You may have noticed that Google now shows highlighted content as in this image:
- Include your main keyword in the page title and page headline. This way, a user who clicks on your page’s title link will find the same information when the web page opens. The messaging is consistent which makes the user deem it worthwhile to spend time consuming your brand’s content.
- Include your target keywords at least once. Do not stuff. Find variations of the keyword and use them instead.
- Use anchor links. If you have other content on your site talking about a topic. Link to it using text. An example: ‘read more about our long distance moving tips’. Link these text to the part of your site with this content.
- Use schema markup to showcase your brand’s moving pictures. This will increase your chances of showing up in featured snippets. Here is how to mark up your content.
- Optimize your images. Use alt tags and give appropriate names to your images. You could also add caption text.
- Host your images in the same domain and subdomain. If your site is moversdev.com, then your images should have the URL moversdev.com/images, not other URLs showing that the images are located elsewhere. This makes it easier for search engines to associate the images with the correct location.
Don’t forget about off-page SEO
Moz defines off-page SEO as actions that are taken outside your site but that have an impact on the site’s rank on search engine results. It has to do with improving both the user’s and search engine’s perception of how popular, relevant and trustworthy your site is.
Off-Page SEO techniques are the things that are directly done off your website to improve your search ranking. Using the right ranking tool like Linkio could help your rankings boost and higher organic traffic to your website.
How to use off-hat SEO effectively
Let’s look at how to implement off-page SEO for your moving company.
Link-building
Backlinks are the strongest indicator of a brand’s trustworthiness, relevance, and popularity. There are three types of links: natural, self-created and manually built.
- Natural links – these do not require any effort from the site owner. An example is a realtor who recommends your moving company in their content and includes a link to your site on theirs.
- Self-created links – these result from efforts like adding your site’s links in forums, online directories, and blog comments.
- Manually built links – these result from relationships established with other people, for instance, influencers and customers whom you request to share your site’s link.
You need to mix all these link types for your site to benefit from them.
Other off-page aspects
Other efforts that involve creating references to your site on other places on the web are also part of off-page SEO. These include social media shares, brand mentions, and guest blogging.
Expand the geography of your service
As a moving company, You are highly likely to serve a particular geographical area or several areas. You need to show up in search engines for users whose intent is to use a moving company’s services in a certain area. To do this, you need to have geo-targeted pages. These are pages that deliver content based on a user’s geographic location. Such content is therefore highly relevant to the user. Sometimes, geo-targeted pages may be significantly different from the main landing pages. Their color could be different, images and even the calls to action.
How to effectively use geo-targeted pages
- Do not forget to include your NAP (Name, Address and Phone Number) on your location-based pages.
- If your moving company serves users in locations outside the US, where another language is used, you need to translate your pages into that particular language. Better still, use a tone and a call to action that appeals to them.
- Use location-based keywords that will address your user intent in particular locations.
- Include links that redirect to the various geo-targeted locations on your homepage. If you serve Carson City(Nevada), Salt Lake City(Utah), and Denver(Colorado), then you could link to each of these cities/states and have different pages for each.
- Embed map pins to give your company’s exact location. Include working hours as well.
- Ensure that your geo-targeted pages use the correct currencies, especially if you are dealing with international clients.
- Test whether the conversions and user experience are significantly different if you use geo-targeted pages or ask customers to choose their locations from the landing page.
- Let your customers know of services and costs that may be affected by regulation in different countries.
- Link building and on-page SEO need to be done for location-based pages too, in order to be relevant to the market.
- If you are using PPC ads, you may want to run different campaigns in each location, and test the performance of each location when compared to a landing page when users are asked to choose their location. Again, try different messaging, colors and visual elements, especially with display and YouTube campaigns.
As you may have seen, with geo-targeting, it is a matter of testing variants and iteration. Over time, you will get to understand what works for each audience. If your moving company serves only one location, then you need to craft your site, its content, and elements to that particular audience.
Conclusion
As you can see there are tons of SEO tricks you can use to get your moving company ahead of competitors.
Your website needs to be optimized in a way that benefits you, while also benefiting others. Fortunately, the things that will help your rankings, will make your site more user-friendly anyway. So it’s a win-win.
If you haven’t set up a company website yet for your moving company, you might be missing out on potential customers. Be sure to audit your website, set one up and follow the above tips to create a site that brings you the traffic you want.
Looking for more moving marketing strategies? Check out our article on how to start a moving referral program.